Le suivi de ses taux de rebond est un indicateur pratique sur Google Analytics. Il vous permet de mesurer si vos visiteurs sont intéressés ou non par vos contenus.
Le taux de rebond est le % de personnes qui quittent votre site web sans consulter de seconde page.
En général, un « rebond » signifie donc que le visiteur n’était pas intéressé par vos contenus, puisqu’il n’a pas continué sa visite.
Le taux de rebond est donc un bon indicateur de qualité de vos visiteurs. (si vos visiteurs sont intéressés ou non par vos contenus)
Mais cette idée n’est pas toujours vraie :
- Si vous publiez des articles de blog, le visiteur peut y avoir trouvé son bonheur sans avoir besoin de visiter d’autres pages.
- Si vous avez un site web « one-page » avec une navigation en ancres faisant scroller la page : votre taux de rebond sera automatiquement de 100%.
Dans certains cas, c’est intéressant de configurer un Adjusted Bounce Rate.
L’adjusted bounce rate, c’est indiquer à Google que le visiteur n’a pas fait de rebond même si il n’a pas consulté une seconde page, à certaines conditions que vous allez définir :
- Le visiteur a scrollé dans la page.
- Le visiteur est resté plus de 30 secondes à lire le contenu.
Il y a 2 moyens pour configurer son adjusted bounce rate
- Via un fichier Javascript
- Via Google Tag Manager
Adjusted Bounce Rate via Javascript
A vos éditeurs de textes :
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 |
/* adjusted bounce rate */ function() { var visitTookTime = false; var didScroll = false; var bounceSent = false; var scrollCount = 0; setTimeout(timeElapsed, 30000); // 30 secondes, vous pouvez le changer selon vos besois window.addEventListener ? window.addEventListener('scroll', testScroll, false) : window.attachEvent('onScroll', testScroll); function testScroll() { ++scrollCount; if (scrollCount == 2) // 2 molettes de scroll. Vous pouvez le changer également. { didScroll = true }; sendNoBounce(); } function timeElapsed() { visitTookTime = true; sendNoBounce(); } function sendNoBounce() { if ((didScroll) && (visitTookTime) && !(bounceSent)) { bounceSent = true; ga('send', { hitType: 'event', eventCategory: 'Adjusted Bounce Rate', eventAction: 'Scrolled+30sec', eventLabel: window.location.pathname }); // ou si vous utilisez le dernier tag Analytics "gtag.js" // gtag('event', 'Scrolled+30sec', { // 'event_category': 'Adjusted Bounce Rate', // 'event_label': window.location.pathname, // }); } } })(); |
Code fortement inspiré du génialissime Simo Ahava.
Il faut donc ajouter ce code dans votre fichiers de scripts javascript.
Adjusted Bounce Rate avec Google Tag Manager
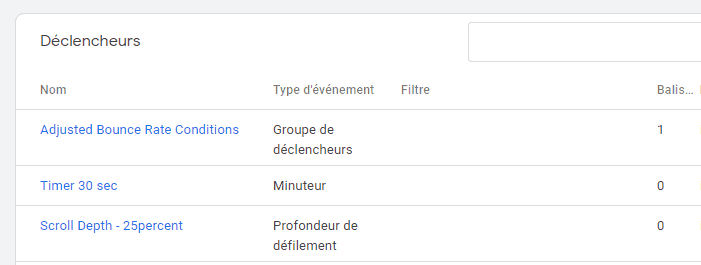
Il va falloir créer 2 déclencheurs, puis un déclencheur de type « Groupe de déclencheurs » (Group Trigger) pour les combiner.

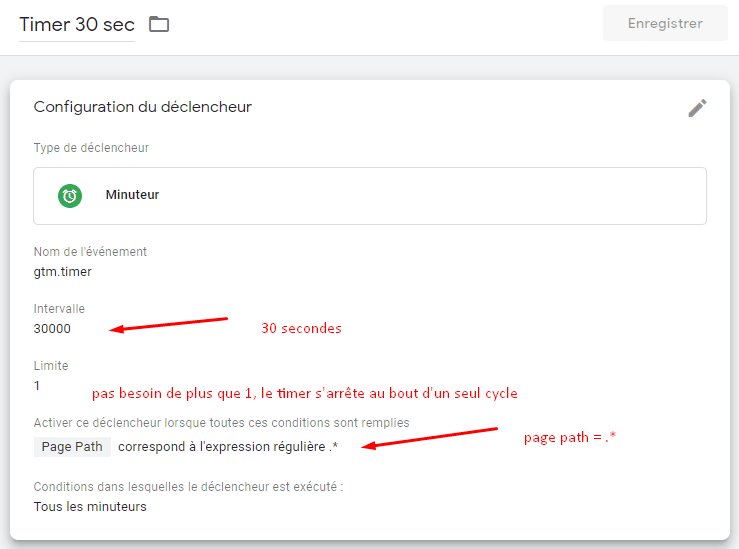
Créez donc d’abord un déclencheur de type « Minuteur » :

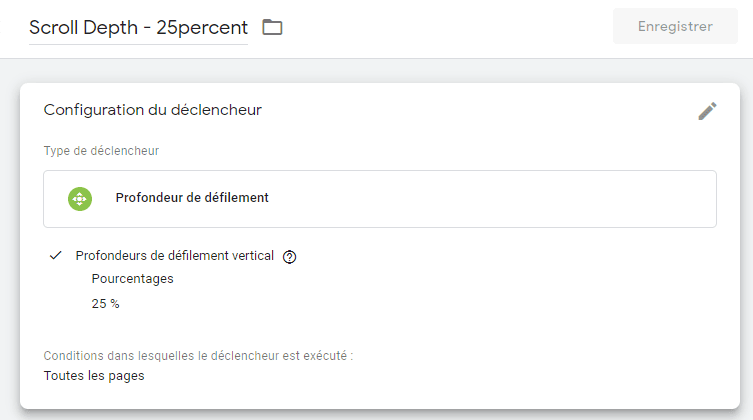
Puis un déclencheur de type « Profondeur de défilement » (scroll)

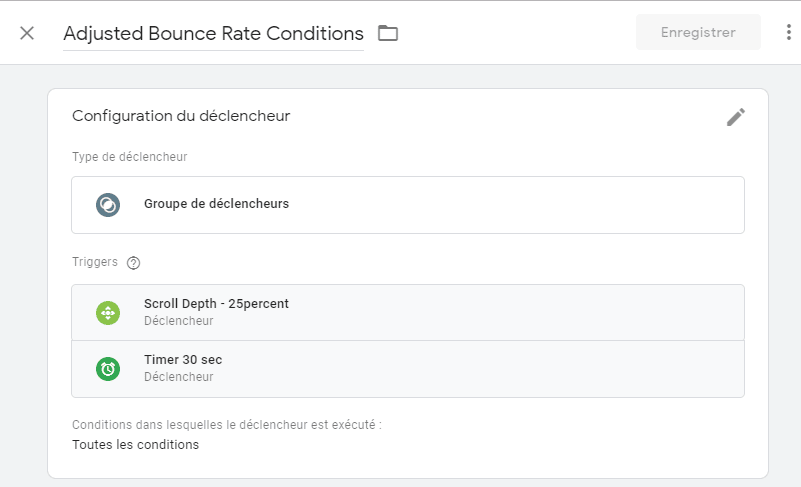
Un dernier déclencheur pour regrouper ces deux conditions
Comme il n’est pas possible de définir de conditions de type « AND », GTM a récemment joué la fonctionnalié « Groupe de déclencheurs » qui permet de déclencher des balises si plusieurs conditions sont réunies.

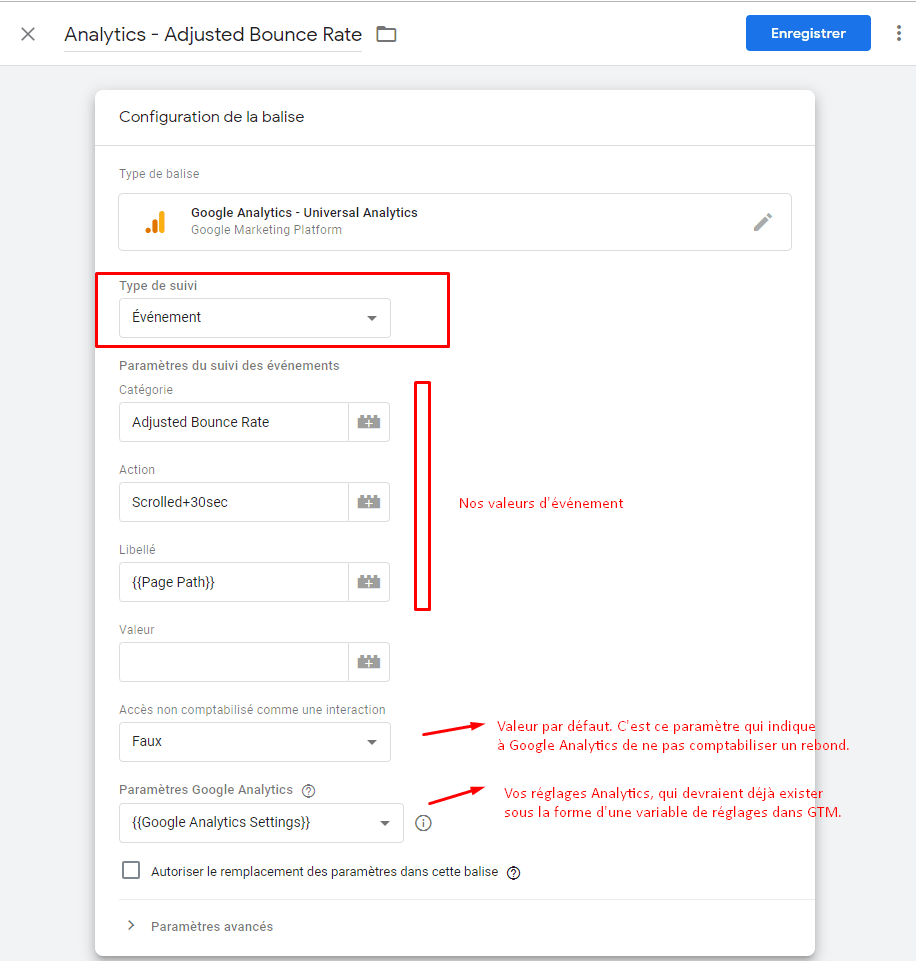
La balise Google Tag Manager dédiée
Il ne vous reste plus qu’à créer une balise de type « Google Analytics ».

Et voilà
Vous avez maintenant un adjusted bounce rate qui vous fait remonter des informations de qualité !
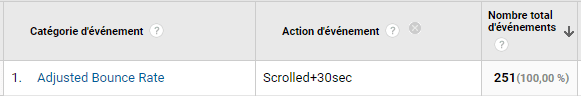
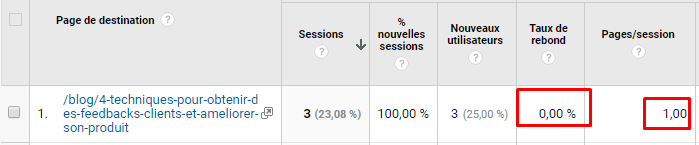
Exemple :

Malgré que ces 3 sessions n’aient généré qu’une seule page/session (comprendre : visite d’une seule page pour ces 3 visiteurs), j’obtiens un Taux de Rebond de 0% ce qui veut dire que chacun des 3 visiteurs a scrollé la page et y est resté plus de 30 secondes.
Sans l’adjusted bounce rate, il aurait été impossible de savoir si ces 3 visiteurs avaient porté ou non un intérêt pour cet article. Le taux de rebond aurait été de 100%.
L’événement dédié apparaît bien dans mes Evénements Analytics :